As a designer, I’m always on the lookout for online tools that I can incorporate into my design process. If they’re free, it’s even better! Here are some of my favorites:
This has got to be my all-time favorite extension. How often have you loved the font on a particular website, but for the life of you, you couldn’t find it anywhere? Not only will Fontface Ninja identify the font name, but it will also list how much it costs and where to get it.

This extension provides a quick and easy way to test the responsiveness of your website. Simply navigate to the site you wish to test. At the top, you’ll see a variety of different size options to test. I like this extension better than similar ones out there because it doesn’t grow and shrink my entire browser. The window stays at the current size, apapting the content to the correct testing size within the window.

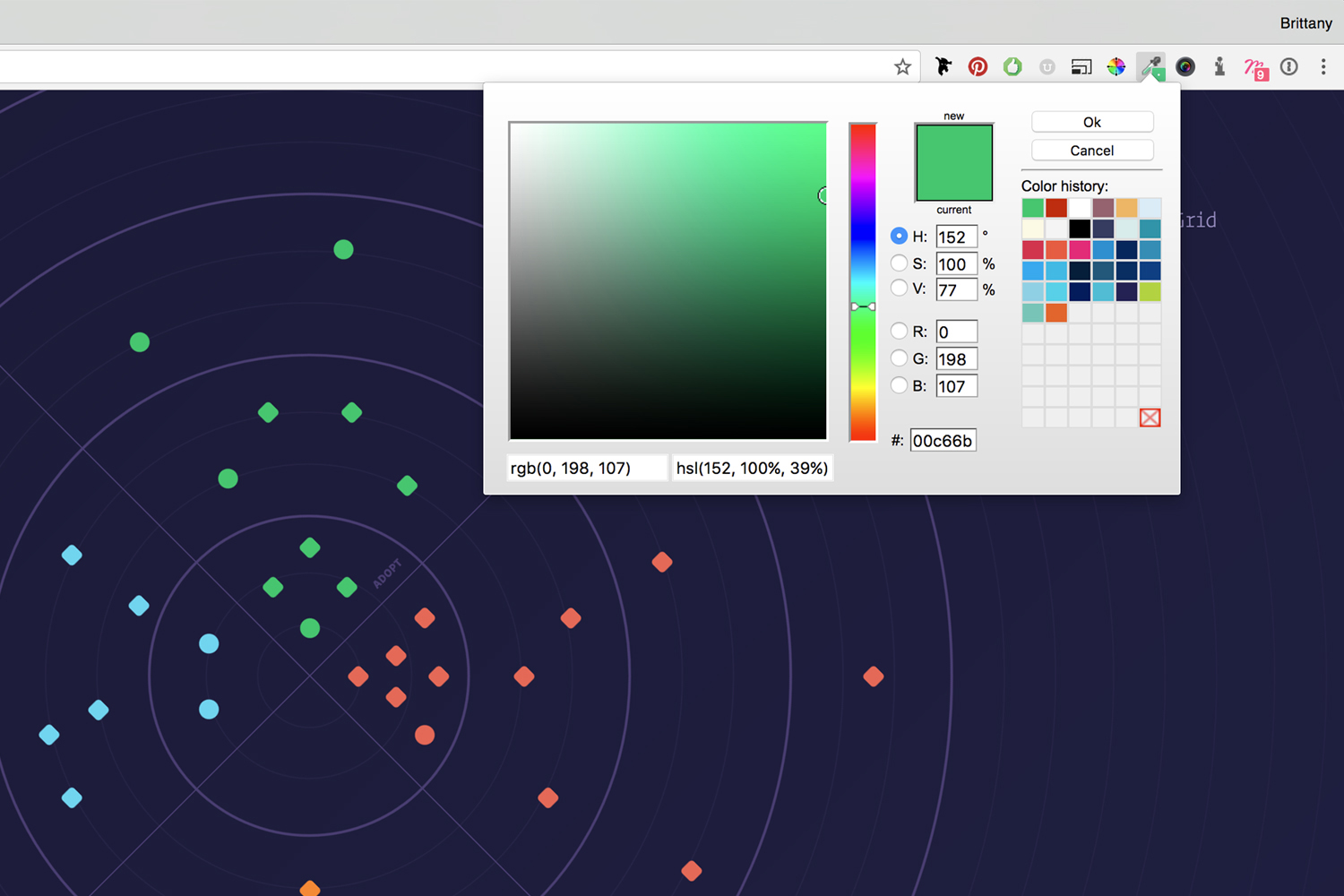
While I use a few color pickers for different reasons, this is my main go-to because it’s much less cumbersome than some of the others. All you need to do is click the extension, hover over the color you want, and select. It immediately brings up a Hex# for you to copy. Additionally, this extension will keep a history of your colors so you can always grab it again.

This extension has made my life so much easier! It allows you to take screenshots of elements or entire pages and screen-record. You can also draw, annotate, and comment on the captured image.

This is a fantastic tool that I use daily. Instead of making up text or borrowing from something else, you tell the extension how many words or paragraphs you need. Voila! There’s your placeholder content.

I’d love to hear more about the free tools you use in your process. Let me know in the comments or reach out using our Contact Us page!